Multisite einrichten

Für eine mehrsprachige WordPress-Website ist die Einrichtung einer Multisite die beste Idee!
Eine Multisite ist performanter gegenüber Plugin-Lösungen wie WPML oder Polylang.
Einrichtung einer WordPress-Multisite
Diese Anleitung geht von einer frisch installierten deutschen WordPress-Instanz aus und führt zu einer 2-sprachigen Website.
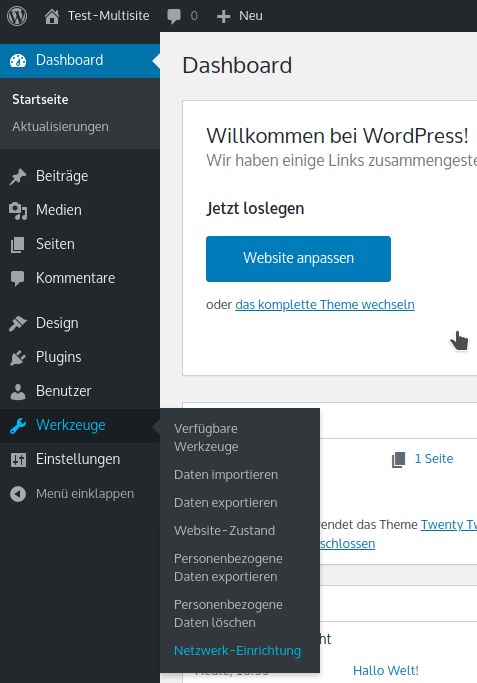
1.
Der erste Schritt erfordert bereits etwas Webworker-Grundkenntnisse. In der WordPress-Konfiguartionsdate „wp-config.php“ ist ein Schalter in Form einer PHP-Zeile einzutragen:
define( 'WP_ALLOW_MULTISITE', true );
Mit einem Texteditor bitte diese Zeile in die Datei „wp-config.php“ etwa in Zeile 106 (hinter die Zeile mit WP_DEBUG ) einfügen. Abspeichern ggf. hoch laden.
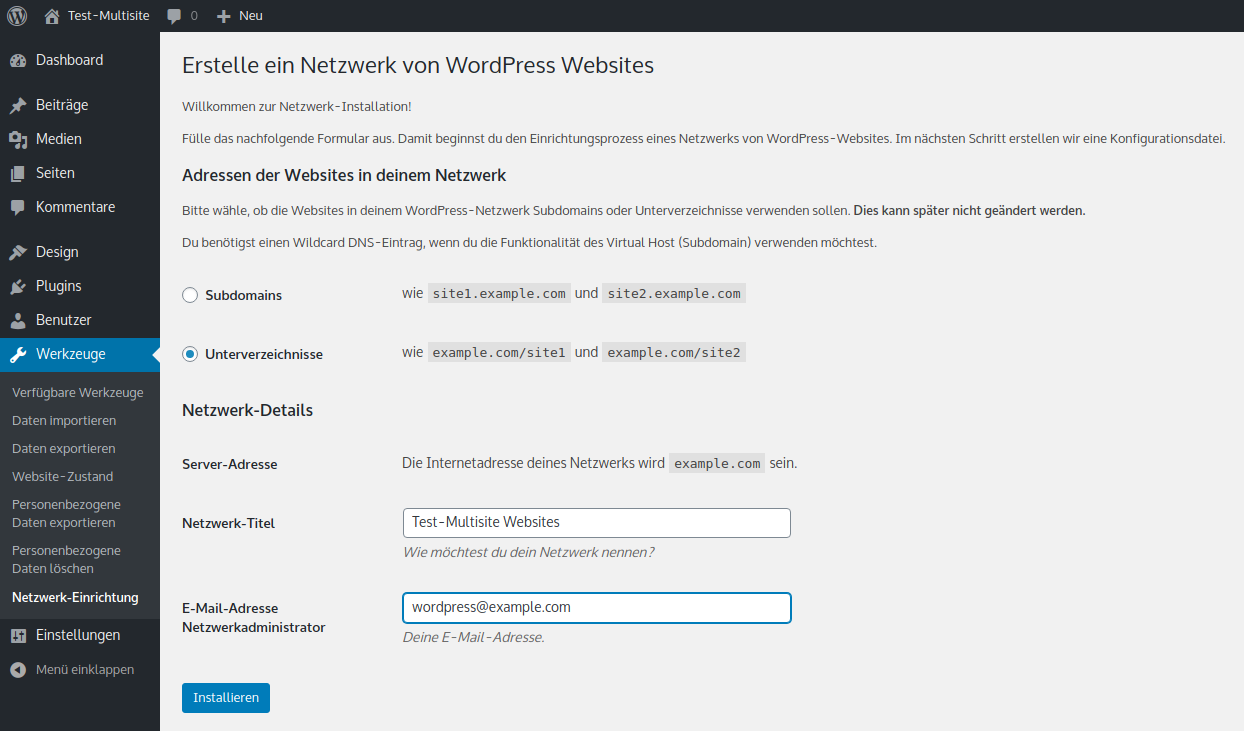
Subdomains
ist die Vorwahl und erstellt für die weiteren Sites jeweils eine Subdomain. Diese Variante erfordert, dass die Subdomains in der Regel auch im Web-Adminstrations-Tool der Webhoster einzurichten sind. (Die meisten Webhoster unterstützen keine sog. Wildcard-Subdomains.) Die zugeordnete Zieladresse ist identisch mit der Zieladresse der Haupt-WordPress-Instanz. Hier also etwa wie folgt: en.example.com zeigt auf /webspace/example.com/ (Pfadangabe auf dem Webserver des Hostingpaketes)
Für unser Ziel einer 2-sprachigen Website wäre es zum Beispiel en.example.com oder de.example.com (für englisch / deutsch).
Oder auch example.com und de.example.com – für deutsch, wobei example.com (englisch) die primäre Instanz (Hauptseite) ist.
Unterverzeichnisse (Ordner)
diese Variante ist einfacher zu konfigurieren.
Das sähe dann so aus: example.com/en oder example.com/de (für englisch / deutsch). Die primäre WordPress-Instanz wäre example.com.
Unabhängig davon bzw zusätzlich ließe sich ein sogenanntes Domain-Mapping konfigurieren, indem wir unseren (Sub-)Sites Domains zuweisen:
deutsch.de => example.com/de
english.com => example.com/en
Nach dem Klick „Installieren“ erscheinen 2 Textboxes, deren Inhalt jeweils in Dateien geschrieben werden müssen:
oben = in die wp-config.php ab Zeile 107 einfügen, oberhalb der Zeile die /* That’s all …
unten = .htaccess (komplett ersetzen)
Achtung: Die Wahl von Subdomain bzw. Domain bzw. Ordner will auch unter SEO-Aspekten beurteilt werden! .de und .com wäre natürlich auch aus Sicht der Suchmaschine 2 unterschiedliche Domains, auch wenn sie unter der Haube einer WordPress-Installation sind.
Bitte beachten: diese Texte sind für Subdomain- bzw Unterverzeichnis-Installationen unterschiedlich! Daher ist ein nachträgliches Wechseln der Installationsart nicht einfach.
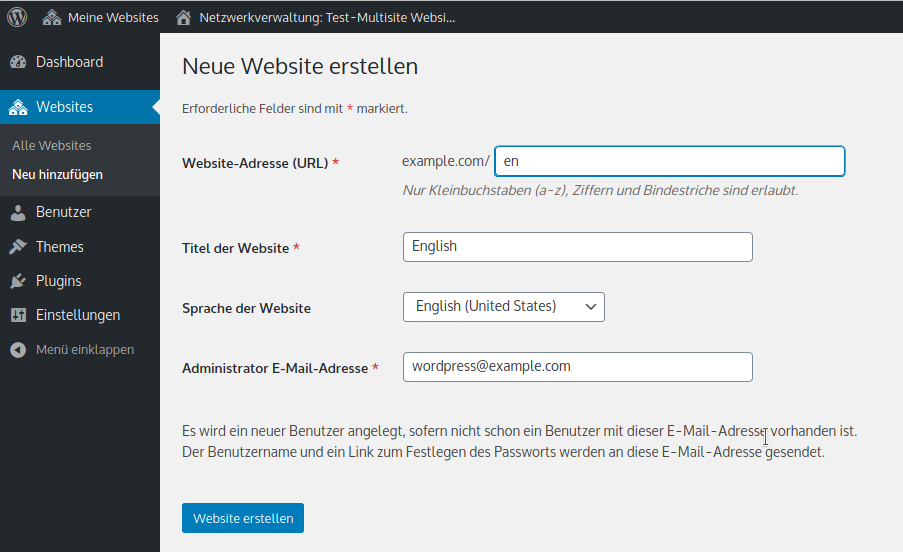
Nach den o.g. Dateiänderungen und nach einem erneuten Login als Admin ist WordPress bereit für die eigentliche Einrichtung der Sub-Sites.
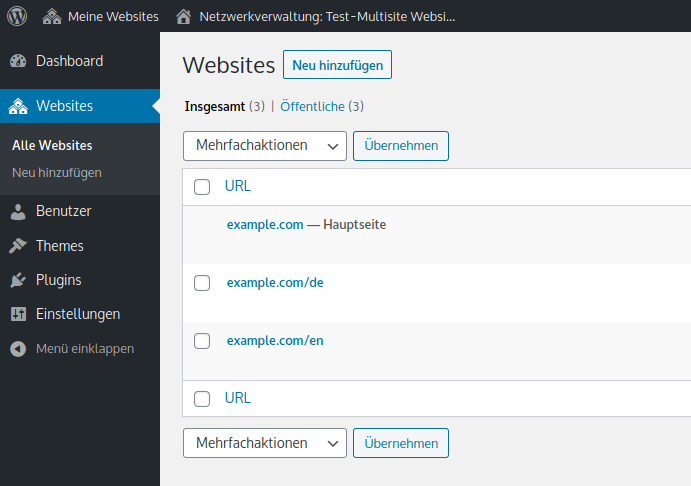
Hier der Screenshot für die englische (Sub-)Website:

Mit 3 Websites sieht es dann so aus:

Auch mit noch mehr Sprachen bleibt die Übersicht erhalten, da je Sprache eine Website erstellt wird.
Vorteil: Die Trennung der Inhalte (hier deutsch / englisch) bleibt so auch ohne zusätzliche Plugins eigenständig nutzbar, da die Multisite quasi mit WordPress-Core-Bordmitteln realisiert ist. Navigation, Kategorie-Bezeichnungen, Schlagwörter, Bilder und Bild-Untertitel und SEO-Keywords können je Sprache eingesetzt werden.
Wie es sich gehört stehen die WordPress-Strings dann in der richtigen Sprache im Frontend zur Verfügung, unter der Voraussetzung, dass das Theme auch die passende Sprachdatei anbieten kann:
„Suchen“ vs. „Search“
Achtung: Da es die deutschsprachigen Sprachdateien in „Du“ und „Sie“-Form gibt, können hier Tücken entstehen.
Nachteil: In dieser Basiskonfiguration wären Bilder mehrfach (d.h. je Sprache) in die Mediathek hochzuladen – bzw. manuell übergreifend zu verlinken. Dazu weiter unten mehr.
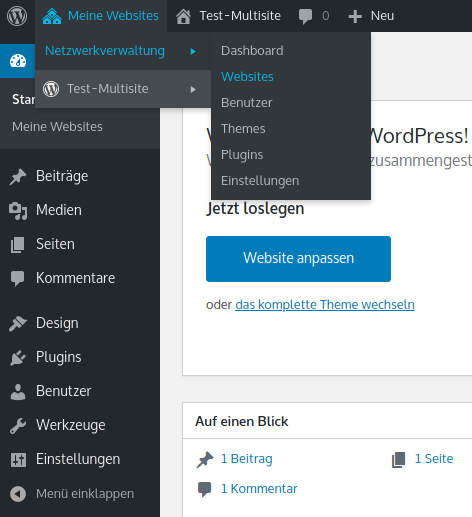
Ein kurzer Abstecher zu den Eigenarten der WordPress-Multisite:
Benutzer, Themes und Plugins werden zentral verwaltet! (Siehe Menü Netzwerkverwaltung)
Benutzer:
Für die übergeordnete Verwaltung gibt es die Rolle des Super-Administrators.
Die Rechte der individuellen Benutzer lassen sich pro Website einstellen.
Themes:
Themes werden zentral verwaltet – und können (bzw müssen ggf.) für die netzwerkweite Nutzung freigeschaltet werden.
Plugins:
Das gilt analog auch für Plugins. Netzwerkweite Aktivierung erzwingt, dass das Plugin in allen Sub-Sites aktiviert ist.
Nicht alle Plugins sind per se für Multisites geeignet.
Manche Themes und Plugin mit kommerziellen Lizenzen erfordern eventuell eine Lizensierung pro (Sub-)Website.
5.
Sprachen
Für unser Projekt „deutsch“ / „englisch“ richten wir diese Sprachen in den jeweiligen Sub-Sites ein:
Die Sprachauswahl befindet sich unter:
Einstellungen => Allgemein => Sprache der Website (im Dashboard der jeweiligen Sub-Site)
bzw. Settings => General => Site Language
6.
Sprachumschalter
Die Verknüpfung der deutschen und englischen Inhalte vereinfachen wir mit einem Plugin:
Multisite-Language-Switcher von Dennis Ploetner:
https://de.wordpress.org/plugins/multisite-language-switcher/
Die Installation des Plugins geht über „Meine Websites“ => „Netzwerkverwaltung“ => „Plugins“ > „Installieren“.


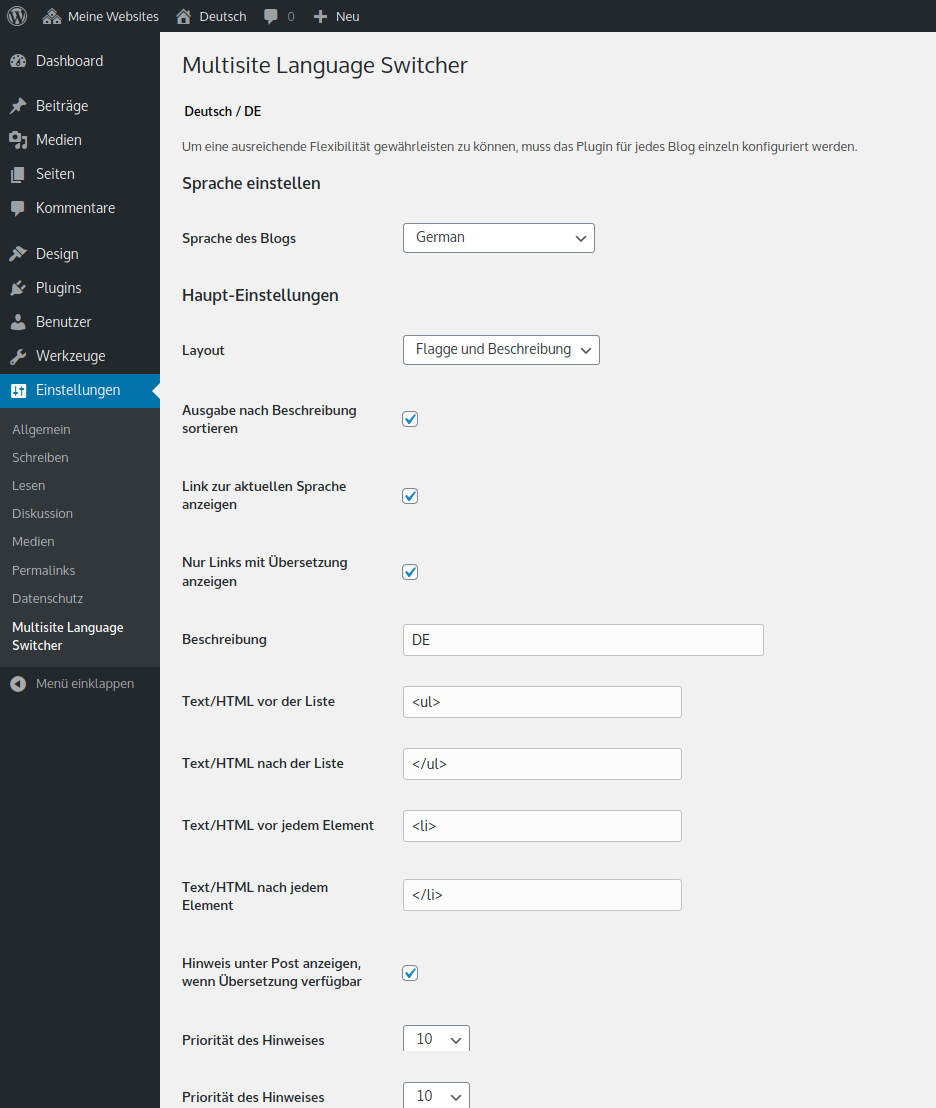
Nach der netzwerkweiten Aktivierung steht die Einrichtung des Plugins unter „Einstellungen“ => „Multisite Langue Switcher“ (auch wieder in den Dashboards der Sub-Sites – und jeweils für beide Sprachen).
Die ersten Schritte dort können so aussehen:
Unter den Haupt-Einstellungen des Multisite Langauge Switchers (MSLS) kann über die Auswahlliste bei Layout gewählt werden:
Flagge und Beschreibung
Nur Beschreibung
Nur Flagge
Beschreibung und Flagge
Die Ausgabe des Sprachumschalters im Frontend (HTML) kann über die 4 Eingabefelder Text/HTML beeinflusst werden. Das MSLS-Plugin bringt die Flaggen als Bilddateien mit. In manchen Situationen möchten man evt. eigene Grafiken verwenden. Dazu kann ein alternativer URL vorgegeben werden. Eine Textausgabe ohne Flaggen ist angesichts nationaler Befindlichkeiten unproblematischer.
Sobald so 2 Sites mit verschiedenen Sprachen konfiguriert sind, kann es ans Werk gehen.
7.
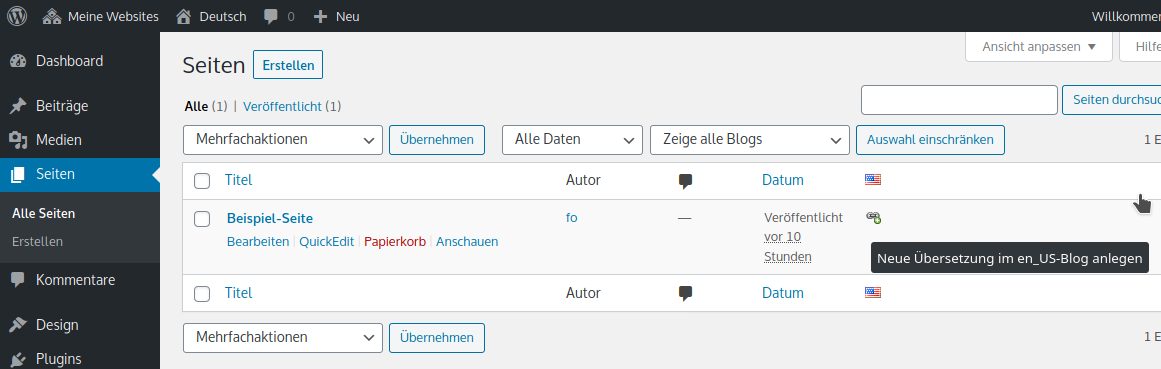
Im Dashboard einer Site gibt es nun unter Beiträge und unter Seiten in der Liste eine neu Spalte mit der Flagge der jeweils anderen Sprache. Damit können wir die Verlinkung der Inhalte herstellen.
In der deutschen Website finden wir unter „Seiten“ etwa dieses:
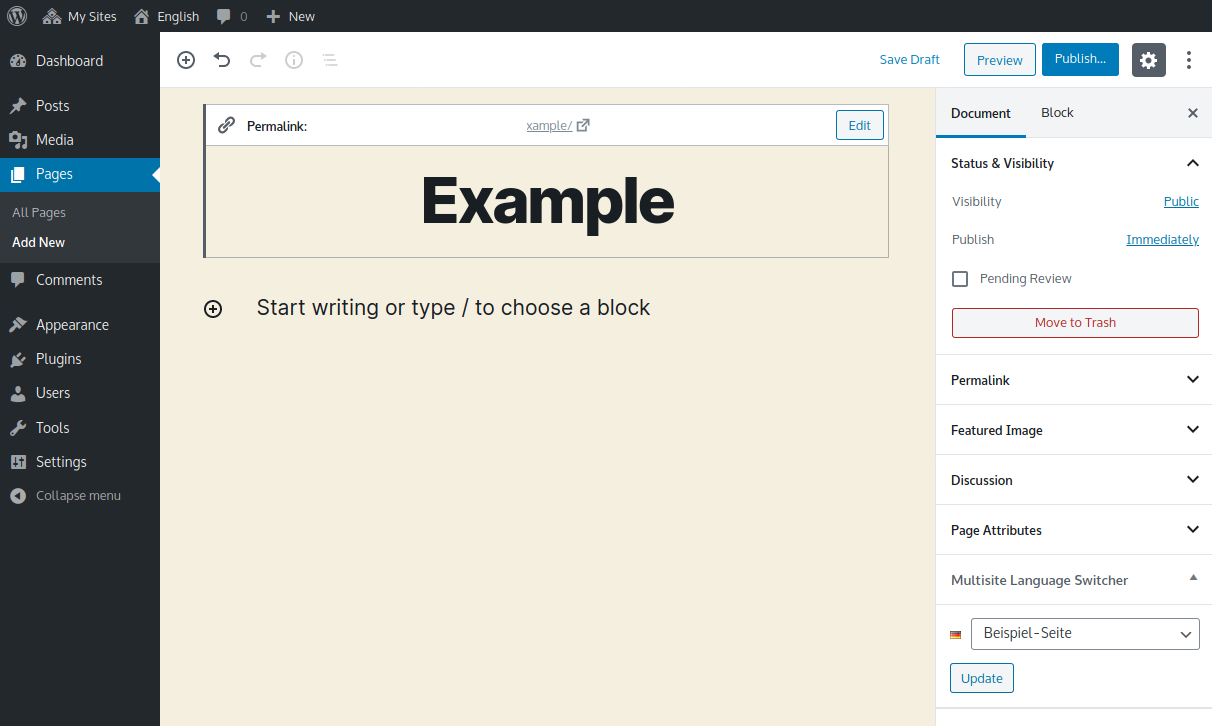
In der Spalte ganz rechts, unter der US-Flagge (wegen der Spracheinstellung en_US, englisch, US) sehen wir ein Symbol mit einem grünen + . Das + erstellt, wie uns rechts die schwarze Infobox sagt, eine neue (verknüpfte) Seite in der englischen Site. Der folgende Screenshot zeigt den Editor.
Gibt es bereits verknüpfte Inhalte, ist anstelle des + ein gelber Stift, der zur Bearbeitung des zugeordneten englischen Inhalts springt.
Die MSLS-Verknüpfung ist hier unten rechts dargestellt. Die englische Seite „Example“ ist hier bidirektional mit der deutschen „Beispiel-Seite“ verknüpft.
Der Sprachumschalter im Frontend kann so zwischen https://example.com/en/example <=> https://example.com/de/beispiel-seite umschalten.
Der Sprachwechseler einer Seite ohne Gegenstück in der anderen Sprache verlinkt zur Startseite.
Im Editor kann über die Klappliste diese Sprach-Verdrahtung geändert werden.
Hinweis: Hier ist der Gutenberg-Editor gezeigt (rechts: Dokument-Eigenschaften). Im Classic-Editor befindet sich die Multisite Language Switcher Box oben rechts.